

#Color ui picker trial#
My goal is also to release a lot of the stuff I coded in hours of trial and error as open source on githubĪ real eye opener to extension development was the great blog post by Creative Market on how they built their extension with a mixture of Html, Javascript, css embedded within a custom Flex HTML component.

#Color ui picker code#
If you are interested, you can follow my work at Code Adventure where I am working on Adobe creative suite extension to simplify basic workflows for designers. That's also the reason for my question here, I couldn't believe that something that's unbelievably easy in photoshop could be so hard (or not even possible) with the illustrator api. I don't know if there is something similar within illustrator since I just started developing for it yesterday. I used the scriptlistener plugin a lot for Photoshop and it really helps for the cryptic action manager magic that's happening there. Read more about setting the default UI color by using a configuration option in the Adjusting Editor User Interface Color article.Actually I just followed the guidance of Brian Reavis blog article (the one you mentioned) in combination with the Adobe reference of the CSXS api for actionscript (shipped with the extension builder 2.1). See the working “UI Color Picker” sample that showcases how easy it can be to set the editor UI color with the color picker tool. in the application’s database) to be served as in-page configuration when creating subsequent editor instances. User’s choice can then be read from the editor instance by using the method and saved (e.g. A developer can implement it in the administration panel of a CMS or a similar site builder application where the users are able to adjust the look of a website or application. When you are satisfied with your choice, you can copy the working UI color configuration code displayed at the bottom of the dialog window and use it in your editor configuration as described above.Īlthough this feature is mainly useful for developers who are working on their CKEditor 4 customizations, it can also be made available to end users. Last but not least you can simply manually enter an RGB color code in the appropriate field.Ī nice feature of this tool is that it offers instant preview of the selected color, so testing your changes is really quick.

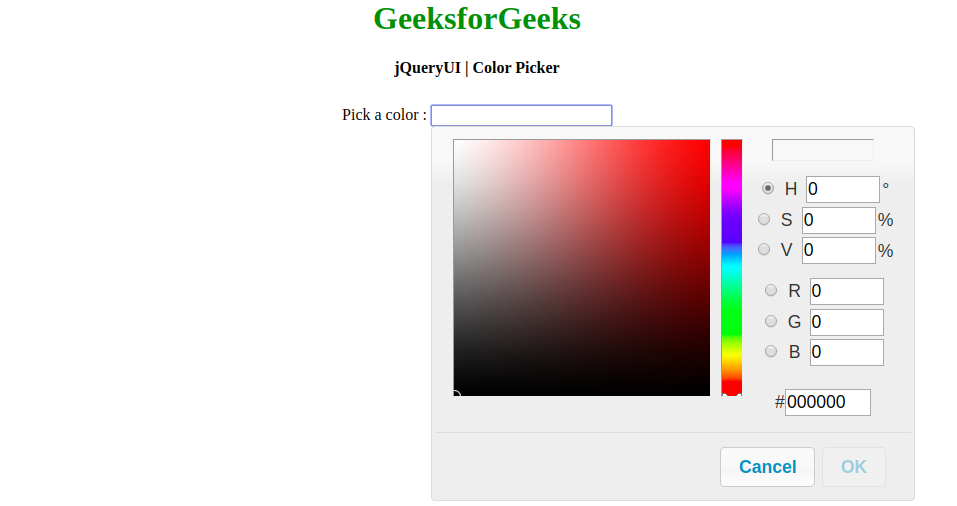
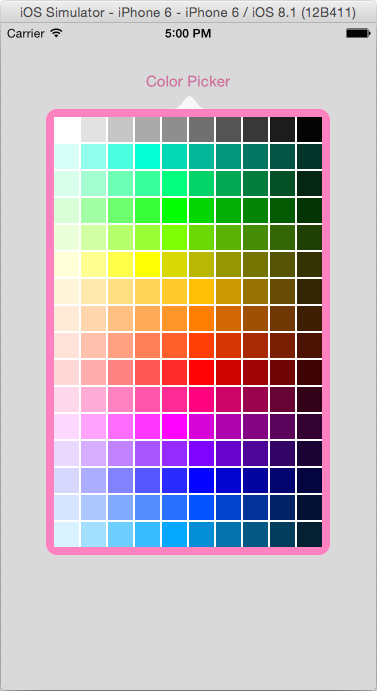
You can also choose one of the pre-defined color sets and fine-tune it as you see fit. Clicking this button opens the UI Color Picker dialog window where you find a color palette to help you choose the right color.įor a start, you can click anywhere in the color palette to select a color. When the plugin is enabled, it adds a new UI Color Picker button ( ) to your toolbar.

To make use of the second method, your CKEditor 4 build needs to include the optional UI Color Picker plugin. If you are using a custom skin, you will need to define the function in your skin.js file.ĬKEditor UI color can be set manually in the editor configuration, but adjusting the UI color can be even easier than that. Moono-Lisa, Moono and Kama, already support it. Please note that this feature can only be used for editor skins that are compatible with the so-called "chameleon" feature.
#Color ui picker download#
Features described in this article are provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.


 0 kommentar(er)
0 kommentar(er)
